Source Code Website Itu Apa? Yuk, Bongkar Bareng!
Dalam dunia digital, “source code website” adalah istilah yang sering banget disebut, terutama buat kamu yang tertarik di bidang pemrograman atau pengembangan web. Tapi, apa sih sebenarnya source kode website itu? Kenapa penting banget buat dipahami?
Nah, di artikel ini, Admin techthinkhub.co.id bakal kupas tuntas tentang source kode website dengan bahasa yang santai dan mudah dipahami.
Apa Itu Source Code Website?

Source code website adalah kumpulan kode yang digunakan untuk membangun sebuah situs web. Kode ini ditulis dalam berbagai bahasa pemrograman seperti HTML, CSS, JavaScript, dan bahasa backend seperti PHP atau Python. Singkatnya, kalau website itu ibarat rumah, maka source kode adalah cetak birunya!
Kenapa Source kode Website Penting?
Pernah nggak sih kamu bertanya-tanya gimana cara kerja sebuah website? Nah, di balik tampilan yang kamu lihat di layar, kode sumber yang menjalankan semua fungsi website. Berikut beberapa alasan kenapa source code itu penting:
- Dasar Pembuatan Website – Semua website dibangun dari source kode. Tanpa kode, nggak bakal ada website!
- Kustomisasi Website – Dengan mengedit source kode, kamu bisa menyesuaikan tampilan dan fungsionalitas website sesuai kebutuhan.
- Keamanan Website – Dengan memahami source kode, kamu bisa mengoptimalkan keamanan dan mencegah serangan cyber.
- Belajar dan Mengembangkan Skill Coding – Source code bisa jadi bahan belajar buat kamu yang mau jadi web developer handal.
Baca Juga: Web Application Development: Langkah-Langkah Bikin Web App dari Nol!
Struktur Dasar Source Code Website

Sebuah website biasanya terdiri dari tiga bagian utama dalam source kode:
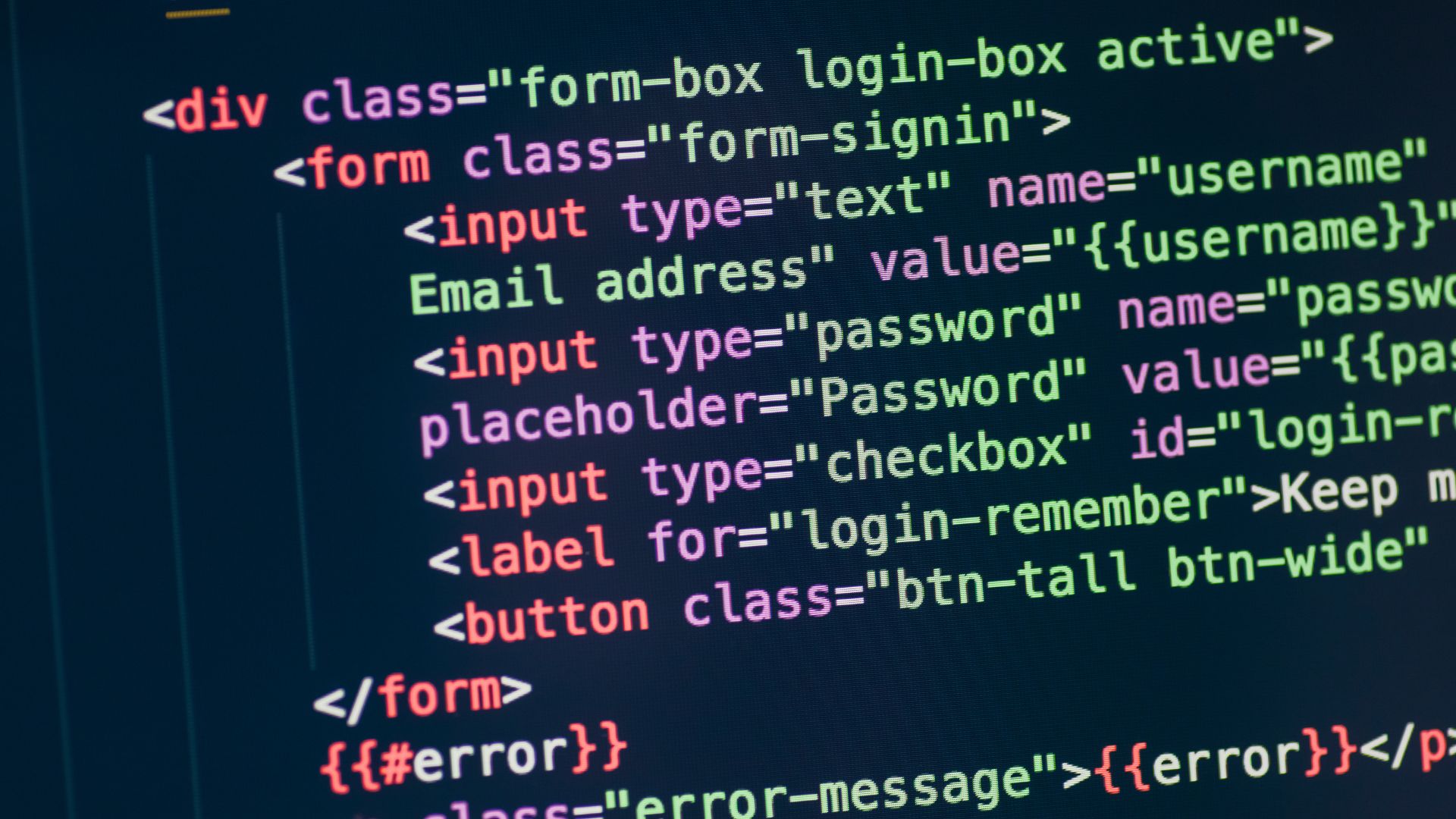
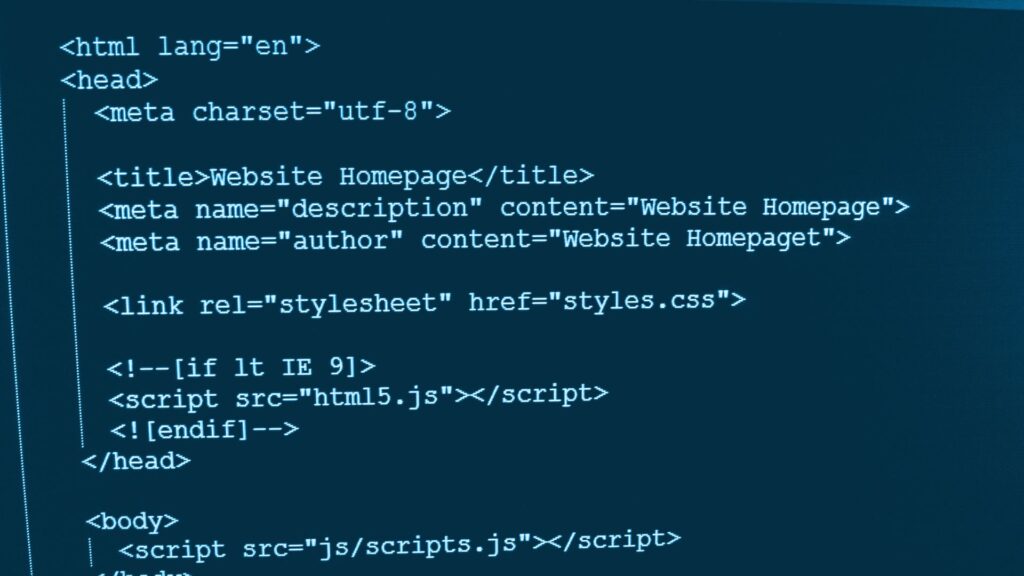
1. HTML (HyperText Markup Language)
HTML adalah bahasa dasar yang digunakan untuk membuat struktur website. Contohnya:
<!DOCTYPE html>
<html>
<head>
<title>Website Pertamaku</title>
</head>
<body>
<h1>Halo, Dunia!</h1>
<p>Ini adalah website pertamaku.</p>
</body>
</html>2. CSS (Cascading Style Sheets)
CSS digunakan untuk mengatur tampilan website supaya lebih menarik. Misalnya:
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: blue;
}3. JavaScript
JavaScript memberikan interaksi pada website. Contohnya:
document.addEventListener("DOMContentLoaded", function() {
alert("Halo, selamat datang di website pertamaku!");
});Kalau digabung, ketiga elemen ini membentuk website yang utuh.
Sumber Source Code Website Gratis
Buat kamu yang pengen belajar atau butuh source kode website siap pakai, ada beberapa situs yang menyediakan source kode gratis:
- GitHub – Platform terbesar untuk berbagi dan menyimpan source code open source.
- CodePen – Cocok buat eksplorasi dan eksperimen dengan HTML, CSS, dan JavaScript.
- FreeCodeCamp – Selain belajar coding, kamu juga bisa melihat berbagai contoh source code.
- W3Schools – Menyediakan tutorial dan contoh source kode website dasar.
Baca Juga: Apa itu Android Developer: Tugas, Keterampilan dan Prospek Karir
Cara Melihat Source Code Website Orang Lain

Pengen tahu gimana website favorit kamu dibuat? Kamu bisa melihat source code-nya dengan cara ini:
- Klik kanan di halaman website (di mana saja kecuali gambar/video)
- Pilih “View Page Source” atau “Inspect”
- Source code HTML-nya akan muncul dan bisa kamu pelajari!
Buat pengguna Google Chrome atau Firefox, kamu juga bisa menekan Ctrl + U untuk langsung melihat source code.
Baca Juga: Cara Cek Kecepatan Website dalam 5 Menit: Tools Gratis yang Harus Dicoba!
Tips Membuat dan Mengedit Source Kode Website
Kalau kamu mau mulai ngoding website sendiri, ikuti beberapa tips ini:
- Gunakan Code Editor yang Tepat – VS Code, Sublime Text, atau Atom bisa jadi pilihan buat ngoding lebih nyaman.
- Pahami Dasar-Dasar Web Development – Pelajari HTML, CSS, dan JavaScript dulu sebelum masuk ke teknologi yang lebih kompleks.
- Gunakan Framework atau CMS – Kalau nggak mau coding dari nol, kamu bisa pakai WordPress, Bootstrap, atau Tailwind CSS buat mempermudah pengembangan website.
- Selalu Backup Source Code – Jangan sampai kerja kerasmu hilang karena lupa backup!
- Uji Coba di Browser Berbeda – Pastikan tampilan website kamu konsisten di berbagai browser seperti Chrome, Firefox, dan Safari.
Kesimpulan
Source code website adalah fondasi dari semua website yang ada di internet. Dengan memahami dan mengelola source kode, kamu bisa membangun, mengedit, dan meningkatkan performa website sesuai kebutuhan. Kalau kamu masih pemula, jangan takut untuk mulai belajar! Banyak sumber gratis yang bisa kamu manfaatkan untuk menguasai dunia coding. Yuk, mulai ngoding sekarang.
TechThink Hub Indonesia adalah perusahaan penyedia software bengkel mobil terpercaya yang telah terbukti membantu banyak bisnis otomotif di seluruh Indonesia dalam meningkatkan efisiensi dan produktivitas mereka. Selain menyediakan solusi software berkualitas, kami juga dapat membantu Anda dalam menyusun dan menerapkan strategi atau teknik SEO yang efektif untuk memaksimalkan peringkat hasil pencarian Google bagi bisnis Anda. Jangan ragu untuk menghubungi kami di 021 5080 8195 (Head Office) atau melalui WhatsApp di 085283369116. Anda juga dapat berkonsultasi dengan mengisi form di bawah ini.